Pointers |
| #1
Make sure that you have enabled texturing. You
do this with the glEnable (GL_TEXTURE_2D) call. #2 Make sure that you bind to a texture before you do any sort of glBegin/glEnd. You cannot bind to a texture in the middle of a begin/end pair. #3 Make sure that you specify a texture coordinate before each vertex that makes up a face. If you have 3 verticies the pattern for texture mapping the triangle would go like this: TexCoord; VertexCoord; TexCoord; VertexCoord; TexCoord; VertexCoord; #4 Make sure that you store your texture id's in variables, it makes things easier. #5 Make use of glGenTextures. Its the easy way to get a free texture id. |
A Textured Quad |
| Below
is an example of how you would texture a quad. This code
assumes that texturing has been enabled and that there
has been a texture uploaded with the id of 13. glBindTexture (GL_TEXTURE_2D,
13); |
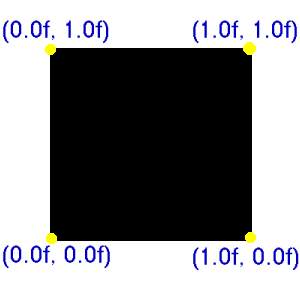
The Texture Coordinate System |
The image above shows the OpenGL texture coordinate system. In the code above the calls to glTexCoord2f are very important as to what the end result of the texture mapping will be. When you make a call to glTexCoord2f (x,y) OpenGL places the a texture coordinat at that place on the image. If you are texturing a triangle there will be three texture coords on the image. Once a glEnd is reached the triangle which is formed by the texture coordinates is then mapped onto the triangle that is made up from the verticies. |